bxSliderの特徴
-
初心者でも超簡単に設置
- レスポンシブ・カルーセルに対応
bxSliderの設定方法
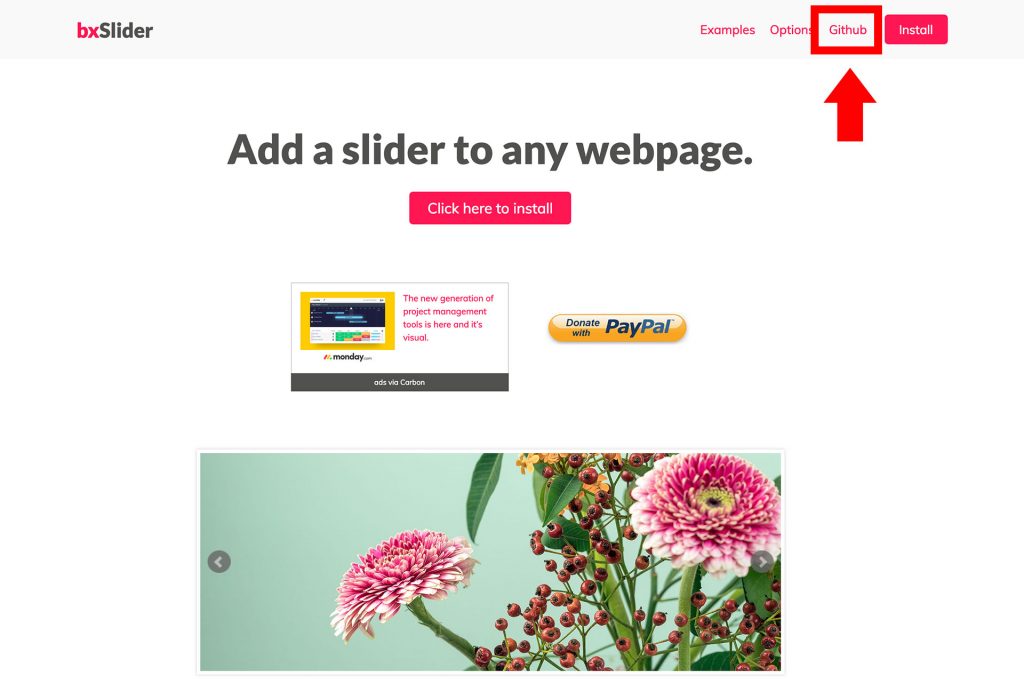
メニューの右の Githubからダウンロードする
jQuery Slider | Responsive jQuery Slider | bxSlider
Add a respsonsive image slider to any website.
常にエラーチェック等改善されているGithubからダウンロードする

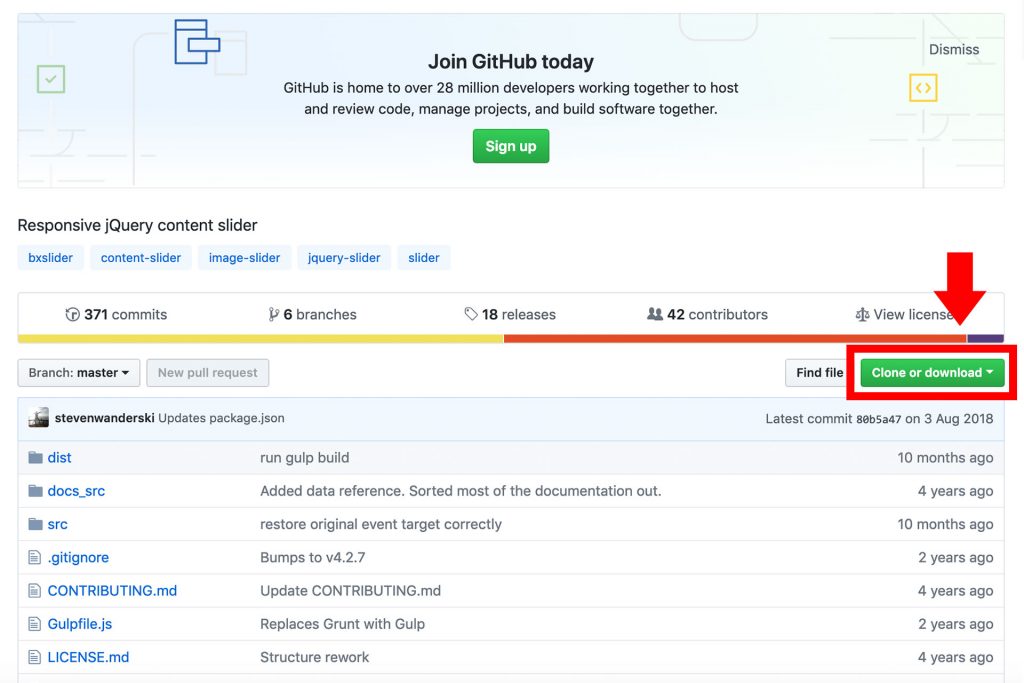
緑のボタンをクリック

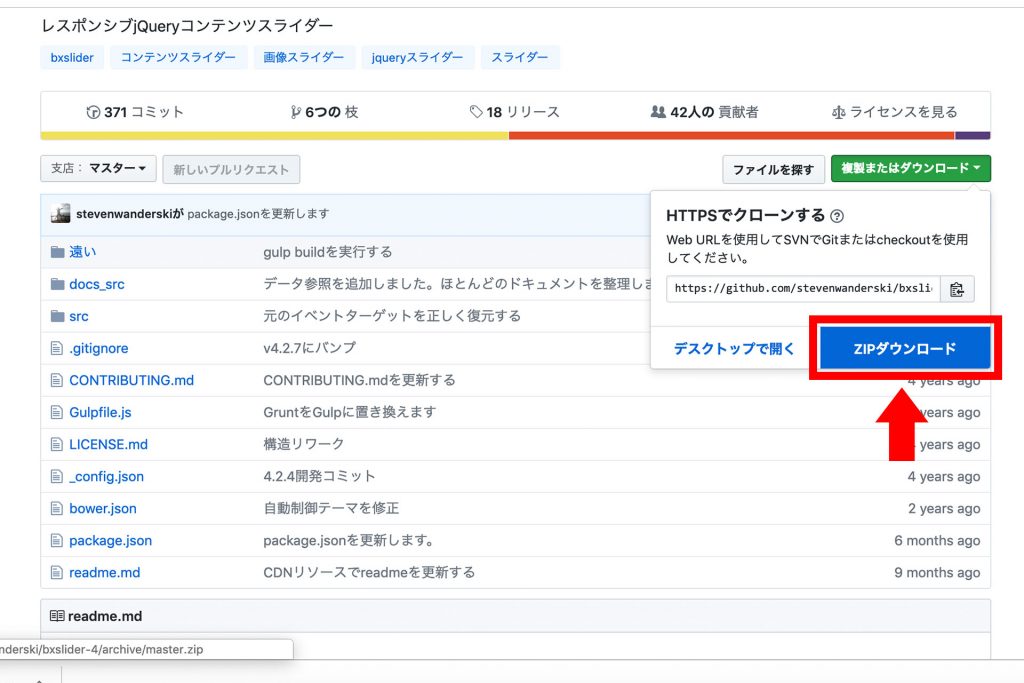
「ZIPダウンロード」をクリック

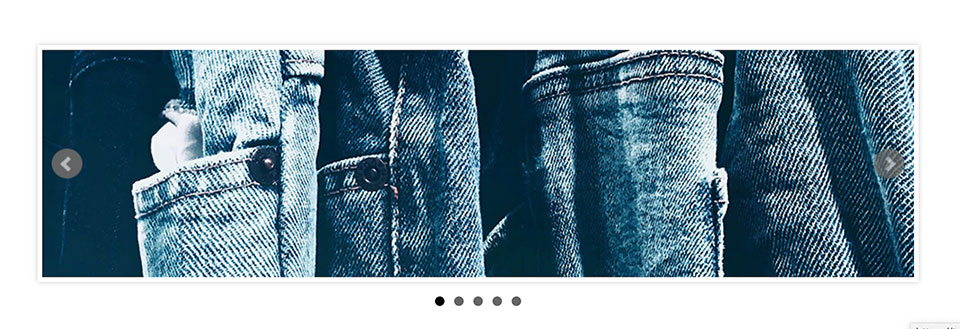
DEMO
準備
1.
bxslider-4-master > src > css > jquery.bxslider.css
をコピーして、作成先のcssのフォルダーにペースト
2.
bxslider-4-master > src > js >jquery.bxslider.js
をコピーして、作成先のjsのフォルダーにペースト
3.
bxslider-4-master > dist > images > bx_loader.gif
bxslider-4-master > dist > images > controls.png
をコピーして、作成先のimgのフォルダーにペースト
読み込んで利用
|
1 2 3 |
<span class="synIdentifier"><</span><span class="synStatement">link</span> <span class="synType">rel</span><span class="synIdentifier">=</span><span class="synConstant">"stylesheet"</span> <span class="synType">href</span><span class="synIdentifier">=</span><span class="synConstant">"css/jquery.bxslider.css"</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">script</span> <span class="synType">src</span><span class="synIdentifier">=</span><span class="synConstant">"http://code.jquery.com/jquery-1.11.3.min.js"</span><span class="synIdentifier">></</span><span class="synStatement">script</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">script</span> <span class="synType">src</span><span class="synIdentifier">=</span><span class="synConstant">"js/jquery.bxslider.min.js"</span><span class="synIdentifier">></</span><span class="synStatement">script</span><span class="synIdentifier">></span> |
スライド画像の設定
- スライド画像は、リストで追加する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>BXスライダー</title> <link rel="stylesheet" href="css/jquery.bxslider.css"> <script src="http://code.jquery.com/jquery-1.11.3.min.js"></script> <script src="js/jquery.bxslider.min.js"></script> <style> html, body, ul, li { margin: 0; padding: 0; } ul { list-style: none; } #billboard { width: 920px; margin: 50px auto; } </style> </head> <body> <div id="billboard"> <ul id="bxslider"> <li><img src="img/01.jpg" alt="" title=""></li> <li><img src="img/02.jpg" alt="" title=""></li> <li><img src="img/03.jpg" alt="" title=""></li> <li><img src="img/04.jpg" alt="" title=""></li> <li><img src="img/05.jpg" alt="" title=""></li> </ul> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="js/jquery.bxslider.js"></script> <script> $(function(){ $('#bxslider').bxSlider({ }); }); </script> </body> </html> |
スライドの動作設定
- 初期設定
|
1 2 3 4 5 6 |
<span class="synIdentifier"><</span><span class="synStatement">script</span><span class="synIdentifier">></span> <span class="synSpecial">$</span>(<span class="synIdentifier">function</span>()<span class="synIdentifier">{</span> <span class="synSpecial"> $</span>(<span class="synConstant">'#bxslider'</span>)<span class="synSpecial">.bxSlider</span>(<span class="synIdentifier">{</span> <span class="synIdentifier">}</span>)<span class="synSpecial">;</span> <span class="synIdentifier">}</span>)<span class="synSpecial">;</span> <span class="synIdentifier"></</span><span class="synStatement">script</span><span class="synIdentifier">></span> |
このとき、「jquery.bxslider.css」の画像のパスを書き換える必要があります。
|
1 2 3 4 5 6 7 8 9 |
<span class="synComment">/* DIRECTION CONTROLS (NEXT / PREV) */</span> <span class="synIdentifier">.bx-wrapper</span> <span class="synIdentifier">.bx-prev</span> <span class="synIdentifier">{</span> <span class="synType">left</span>: <span class="synConstant">10px</span>; <span class="synType">background</span>: <span class="synIdentifier">url(</span><span class="synConstant">../img/controls.png</span><span class="synIdentifier">)</span> <span class="synConstant">no-repeat</span> <span class="synConstant">0</span> <span class="synConstant">-32px</span>; <span class="synIdentifier">}</span> <span class="synIdentifier">.bx-wrapper</span> <span class="synIdentifier">.bx-next</span> <span class="synIdentifier">{</span> <span class="synType">right</span>: <span class="synConstant">10px</span>; <span class="synType">background</span>: <span class="synIdentifier">url(</span><span class="synConstant">../img/controls.png</span><span class="synIdentifier">)</span> <span class="synConstant">no-repeat</span> <span class="synConstant">-43px</span> <span class="synConstant">-32px</span>; <span class="synIdentifier">}</span> |
カスタマイズ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<span class="synIdentifier"><</span><span class="synStatement">script</span><span class="synIdentifier">></span> <span class="synSpecial">$</span>(<span class="synIdentifier">function</span>()<span class="synIdentifier">{</span> <span class="synSpecial"> $</span>(<span class="synConstant">'#bxslider'</span>)<span class="synSpecial">.bxSlider</span>(<span class="synIdentifier">{</span> <span class="synSpecial"> mode: </span><span class="synConstant">'horizontal'</span><span class="synSpecial">, </span><span class="synComment">//'horizontal', 'vertical', 'fade'</span> <span class="synSpecial"> speed: </span>1000<span class="synSpecial">, </span><span class="synComment">//1秒掛けてアニメーション移動(2000=2秒)</span> <span class="synSpecial"> startSlide: </span>0<span class="synSpecial">, </span><span class="synComment">//最初のスライドを設定:0からカウントします</span> <span class="synSpecial"> auto: </span><span class="synConstant">true</span><span class="synSpecial">, </span><span class="synComment">//自動再生[true=ON、false=OFF]</span> <span class="synSpecial"> autoControls: </span><span class="synConstant">true</span><span class="synSpecial">, </span><span class="synComment">//自動再生のコントローラを表示[true=ON、false=OFF]</span> <span class="synSpecial"> adaptiveHeight: </span><span class="synConstant">true</span><span class="synSpecial">, </span><span class="synComment">//高さが大きい場合に自動でフィットします</span> <span class="synSpecial"> captions: </span><span class="synConstant">false</span> <span class="synComment">//true=imgタグのtitle属性を表示[true=表示、false=非表示]</span> <span class="synIdentifier">}</span>)<span class="synSpecial">;</span> <span class="synIdentifier">}</span>)<span class="synSpecial">;</span> <span class="synIdentifier"></</span><span class="synStatement">script</span><span class="synIdentifier">></span> |
カールーセル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<span class="synComment"><!DOCTYPE html></span> <span class="synIdentifier"><</span><span class="synStatement">html</span> <span class="synType">lang</span><span class="synIdentifier">=</span><span class="synConstant">"ja"</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">head</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">meta</span> <span class="synType">charset</span><span class="synIdentifier">=</span><span class="synConstant">"UTF-8"</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">title</span><span class="synIdentifier">></span>bxSliderでカールセル<span class="synIdentifier"></</span><span class="synStatement">title</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">script</span> <span class="synType">src</span><span class="synIdentifier">=</span><span class="synConstant">"http://code.jquery.com/jquery-1.11.3.min.js"</span><span class="synIdentifier">></</span><span class="synStatement">script</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">script</span> <span class="synType">src</span><span class="synIdentifier">=</span><span class="synConstant">"js/jquery.bxslider.js"</span><span class="synIdentifier">></</span><span class="synStatement">script</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">link</span> <span class="synType">href</span><span class="synIdentifier">=</span><span class="synConstant">"css/jquery.bxslider.css"</span> <span class="synType">rel</span><span class="synIdentifier">=</span><span class="synConstant">"stylesheet"</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">link</span> <span class="synType">href</span><span class="synIdentifier">=</span><span class="synConstant">"css/style.css"</span> <span class="synType">rel</span><span class="synIdentifier">=</span><span class="synConstant">"stylesheet"</span><span class="synIdentifier">></span> <span class="synComment"><!-- bxSlider(1列のスライダー)のための記述 --></span> <span class="synIdentifier"><</span><span class="synStatement">script</span><span class="synIdentifier">></span> <span class="synSpecial">$</span>(<span class="synIdentifier">function</span>()<span class="synIdentifier">{</span> <span class="synSpecial"> $</span>(<span class="synConstant">'#bxslider'</span>)<span class="synSpecial">.bxSlider</span>(<span class="synIdentifier">{</span> <span class="synSpecial"> infiniteLoop: </span><span class="synConstant">false</span><span class="synSpecial">, </span><span class="synComment">//最後の画像でストップするよう設定。ループさせる場合はこの行は削除してOK。</span> <span class="synSpecial"> minSlides: </span>4<span class="synSpecial">, </span><span class="synComment">//横に並ぶスライドの数</span> <span class="synSpecial"> maxSlides:</span>4<span class="synSpecial">, </span><span class="synComment">//横に並ぶスライドの数</span> <span class="synSpecial"> slideWidth: </span>100<span class="synSpecial">,</span><span class="synComment">//サムネイル画像の幅</span> <span class="synSpecial"> slideMargin: </span>10 <span class="synComment">//サムネイルの画像と画像の余白</span> <span class="synIdentifier">}</span>)<span class="synSpecial">;</span> <span class="synIdentifier">}</span>)<span class="synSpecial">;</span> <span class="synIdentifier"></</span><span class="synStatement">script</span><span class="synIdentifier">></span> <span class="synIdentifier"></</span><span class="synStatement">head</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">body</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">div</span> <span class="synType">id</span><span class="synIdentifier">=</span><span class="synConstant">"container"</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">h1</span><span class="synIdentifier">></span>bxSliderでカルーセル<span class="synIdentifier"></</span><span class="synStatement">h1</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">h2</span><span class="synIdentifier">></span>横1列のみで使う場合<span class="synIdentifier"></</span><span class="synStatement">h2</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">div</span> <span class="synType">class</span><span class="synIdentifier">=</span><span class="synConstant">"wrapper"</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">ul</span> <span class="synType">id</span><span class="synIdentifier">=</span><span class="synConstant">"bxslider"</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">li</span><span class="synIdentifier">><</span><span class="synStatement">a</span> <span class="synType">href</span><span class="synIdentifier">=</span><span class="synConstant">"ph/01.jpg"</span><span class="synIdentifier">><</span><span class="synStatement">img</span> <span class="synType">src</span><span class="synIdentifier">=</span><span class="synConstant">"ph/thumb_01.jpg"</span> <span class="synType">alt</span><span class="synIdentifier">=</span><span class="synConstant">""</span><span class="synIdentifier">></</span><span class="synStatement">a</span><span class="synIdentifier">></</span><span class="synStatement">li</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">li</span><span class="synIdentifier">><</span><span class="synStatement">a</span> <span class="synType">href</span><span class="synIdentifier">=</span><span class="synConstant">"ph/02.jpg"</span><span class="synIdentifier">><</span><span class="synStatement">img</span> <span class="synType">src</span><span class="synIdentifier">=</span><span class="synConstant">"ph/thumb_02.jpg"</span> <span class="synType">alt</span><span class="synIdentifier">=</span><span class="synConstant">""</span><span class="synIdentifier">></</span><span class="synStatement">a</span><span class="synIdentifier">></</span><span class="synStatement">li</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">li</span><span class="synIdentifier">><</span><span class="synStatement">a</span> <span class="synType">href</span><span class="synIdentifier">=</span><span class="synConstant">"ph/03.jpg"</span><span class="synIdentifier">><</span><span class="synStatement">img</span> <span class="synType">src</span><span class="synIdentifier">=</span><span class="synConstant">"ph/thumb_03.jpg"</span> <span class="synType">alt</span><span class="synIdentifier">=</span><span class="synConstant">""</span><span class="synIdentifier">></</span><span class="synStatement">a</span><span class="synIdentifier">></</span><span class="synStatement">li</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">li</span><span class="synIdentifier">><</span><span class="synStatement">a</span> <span class="synType">href</span><span class="synIdentifier">=</span><span class="synConstant">"ph/04.jpg"</span><span class="synIdentifier">><</span><span class="synStatement">img</span> <span class="synType">src</span><span class="synIdentifier">=</span><span class="synConstant">"ph/thumb_04.jpg"</span> <span class="synType">alt</span><span class="synIdentifier">=</span><span class="synConstant">""</span><span class="synIdentifier">></</span><span class="synStatement">a</span><span class="synIdentifier">></</span><span class="synStatement">li</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">li</span><span class="synIdentifier">><</span><span class="synStatement">a</span> <span class="synType">href</span><span class="synIdentifier">=</span><span class="synConstant">"ph/05.jpg"</span><span class="synIdentifier">><</span><span class="synStatement">img</span> <span class="synType">src</span><span class="synIdentifier">=</span><span class="synConstant">"ph/thumb_05.jpg"</span> <span class="synType">alt</span><span class="synIdentifier">=</span><span class="synConstant">""</span><span class="synIdentifier">></</span><span class="synStatement">a</span><span class="synIdentifier">></</span><span class="synStatement">li</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">li</span><span class="synIdentifier">><</span><span class="synStatement">a</span> <span class="synType">href</span><span class="synIdentifier">=</span><span class="synConstant">"ph/06.jpg"</span><span class="synIdentifier">><</span><span class="synStatement">img</span> <span class="synType">src</span><span class="synIdentifier">=</span><span class="synConstant">"ph/thumb_06.jpg"</span> <span class="synType">alt</span><span class="synIdentifier">=</span><span class="synConstant">""</span><span class="synIdentifier">></</span><span class="synStatement">a</span><span class="synIdentifier">></</span><span class="synStatement">li</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">li</span><span class="synIdentifier">><</span><span class="synStatement">a</span> <span class="synType">href</span><span class="synIdentifier">=</span><span class="synConstant">"ph/07.jpg"</span><span class="synIdentifier">><</span><span class="synStatement">img</span> <span class="synType">src</span><span class="synIdentifier">=</span><span class="synConstant">"ph/thumb_07.jpg"</span> <span class="synType">alt</span><span class="synIdentifier">=</span><span class="synConstant">""</span><span class="synIdentifier">></</span><span class="synStatement">a</span><span class="synIdentifier">></</span><span class="synStatement">li</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">li</span><span class="synIdentifier">><</span><span class="synStatement">a</span> <span class="synType">href</span><span class="synIdentifier">=</span><span class="synConstant">"ph/08.jpg"</span><span class="synIdentifier">><</span><span class="synStatement">img</span> <span class="synType">src</span><span class="synIdentifier">=</span><span class="synConstant">"ph/thumb_08.jpg"</span> <span class="synType">alt</span><span class="synIdentifier">=</span><span class="synConstant">""</span><span class="synIdentifier">></</span><span class="synStatement">a</span><span class="synIdentifier">></</span><span class="synStatement">li</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">li</span><span class="synIdentifier">><</span><span class="synStatement">a</span> <span class="synType">href</span><span class="synIdentifier">=</span><span class="synConstant">"ph/09.jpg"</span><span class="synIdentifier">><</span><span class="synStatement">img</span> <span class="synType">src</span><span class="synIdentifier">=</span><span class="synConstant">"ph/thumb_09.jpg"</span> <span class="synType">alt</span><span class="synIdentifier">=</span><span class="synConstant">""</span><span class="synIdentifier">></</span><span class="synStatement">a</span><span class="synIdentifier">></</span><span class="synStatement">li</span><span class="synIdentifier">></span> <span class="synIdentifier"><</span><span class="synStatement">li</span><span class="synIdentifier">><</span><span class="synStatement">a</span> <span class="synType">href</span><span class="synIdentifier">=</span><span class="synConstant">"ph/10.jpg"</span><span class="synIdentifier">><</span><span class="synStatement">img</span> <span class="synType">src</span><span class="synIdentifier">=</span><span class="synConstant">"ph/thumb_10.jpg"</span> <span class="synType">alt</span><span class="synIdentifier">=</span><span class="synConstant">""</span><span class="synIdentifier">></</span><span class="synStatement">a</span><span class="synIdentifier">></</span><span class="synStatement">li</span><span class="synIdentifier">></span> <span class="synIdentifier"></</span><span class="synStatement">ul</span><span class="synIdentifier">></span> <span class="synIdentifier"></</span><span class="synStatement">div</span><span class="synIdentifier">></span><span class="synComment"><!-- /.wrapper --></span> <span class="synIdentifier"></</span><span class="synStatement">div</span><span class="synIdentifier">></span><span class="synComment"><!-- /#container --></span> <span class="synIdentifier"></</span><span class="synStatement">body</span><span class="synIdentifier">></span> <span class="synIdentifier"></</span><span class="synStatement">html</span><span class="synIdentifier">></span> |