RealFaviconGenerator
選んだWordpressのテーマにファビコン設定ができ無かった場合
「Favicon by RealFaviconGenerator」でファビコンを設定します。
1.ファビコン画像を用意する
シンプルな画像ならオンラインできる画像作成サイト
写真エディター
https://www.iloveimg.com/ja/photo-editor
- 画像ファイルは PNG か GIF を用意
- 260 × 260 ピクセル以上の正方形
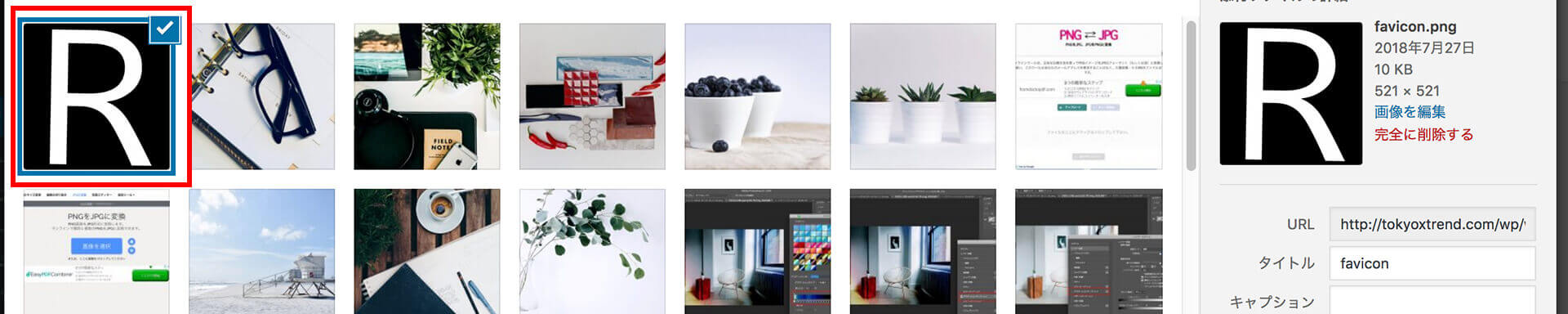
2.メディアライブラリーにアップする
作成した画像をダッシュボードのメディアにドロップします


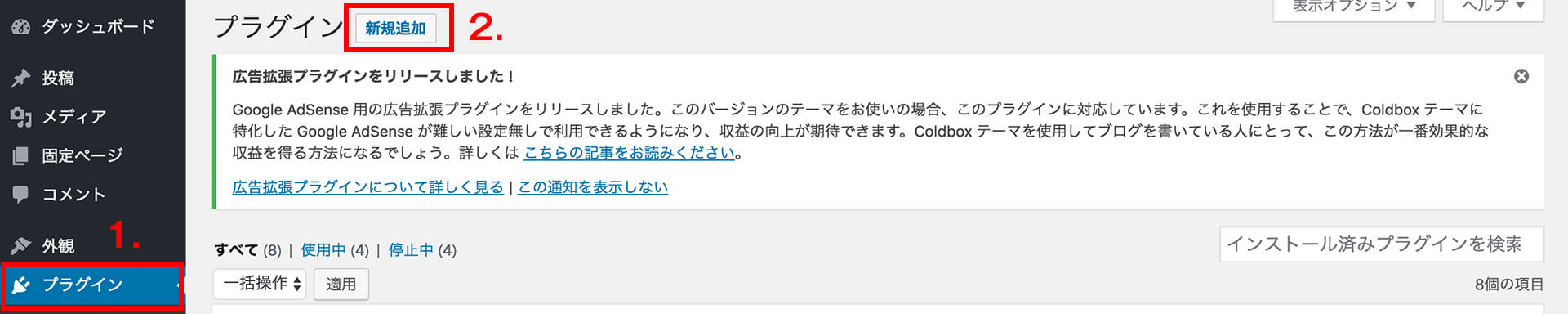
3.プラグインをインストール
1.ダッシュボード→プラグイン→新規作成をクリック

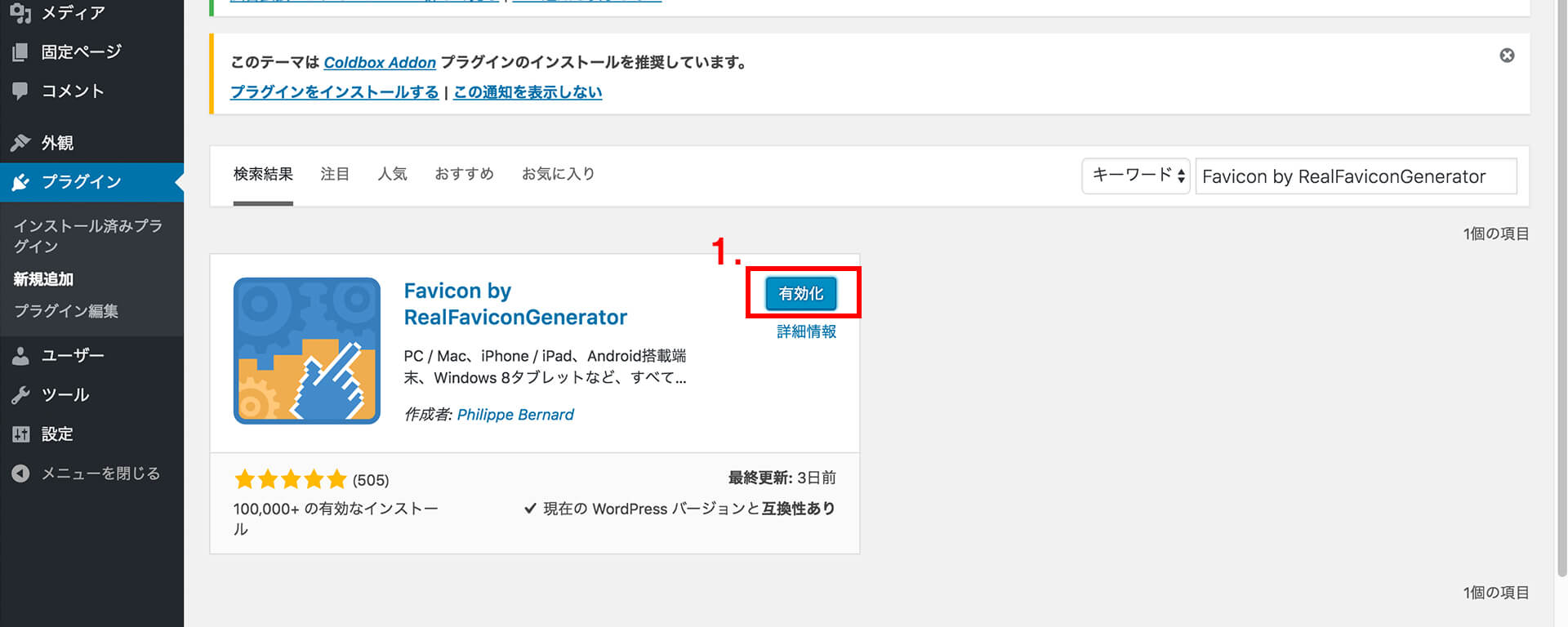
2.「RealFaviconGenerator」をペースト→「今すぐインストール」

3.プラグインを有効化する

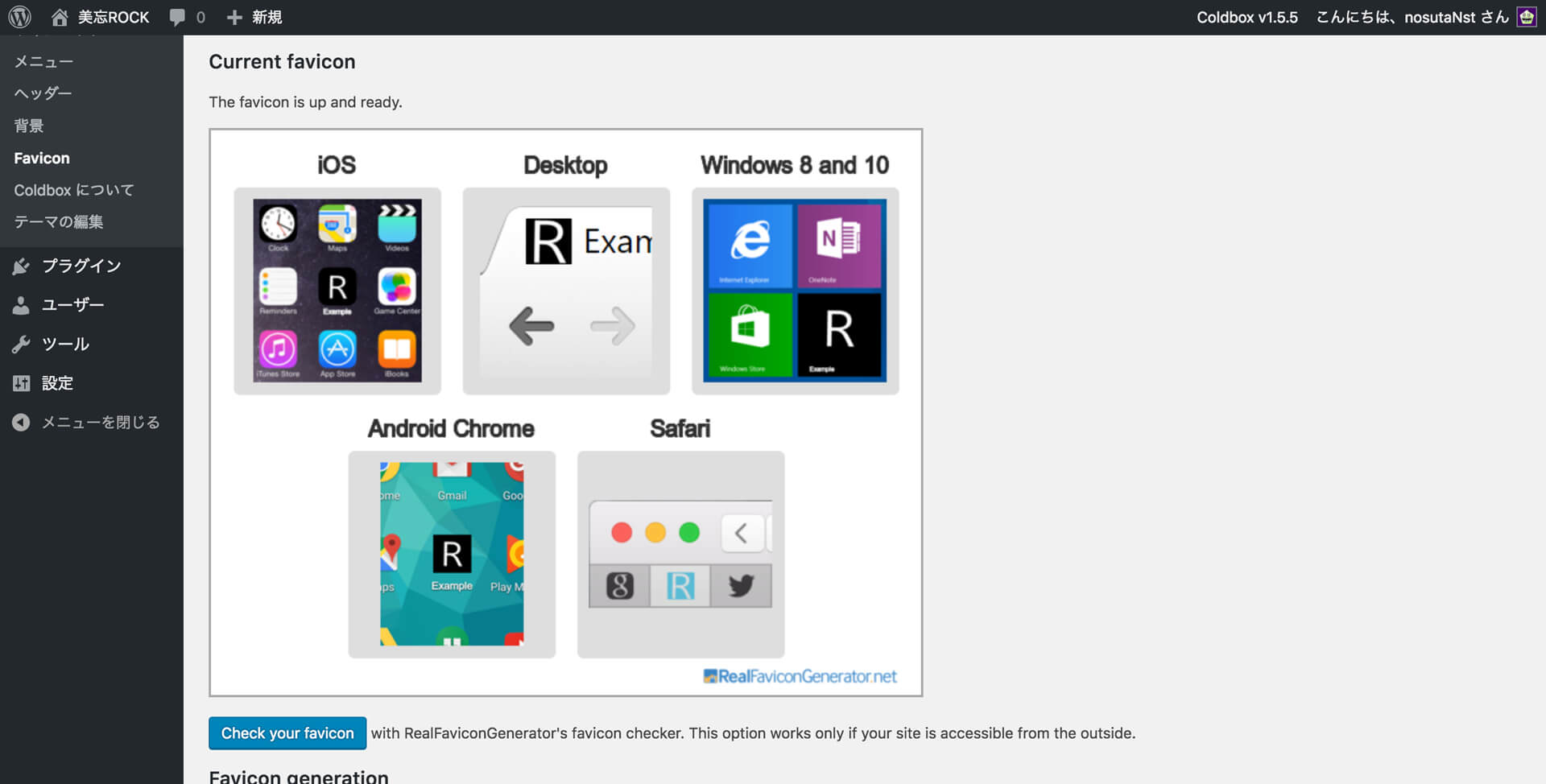
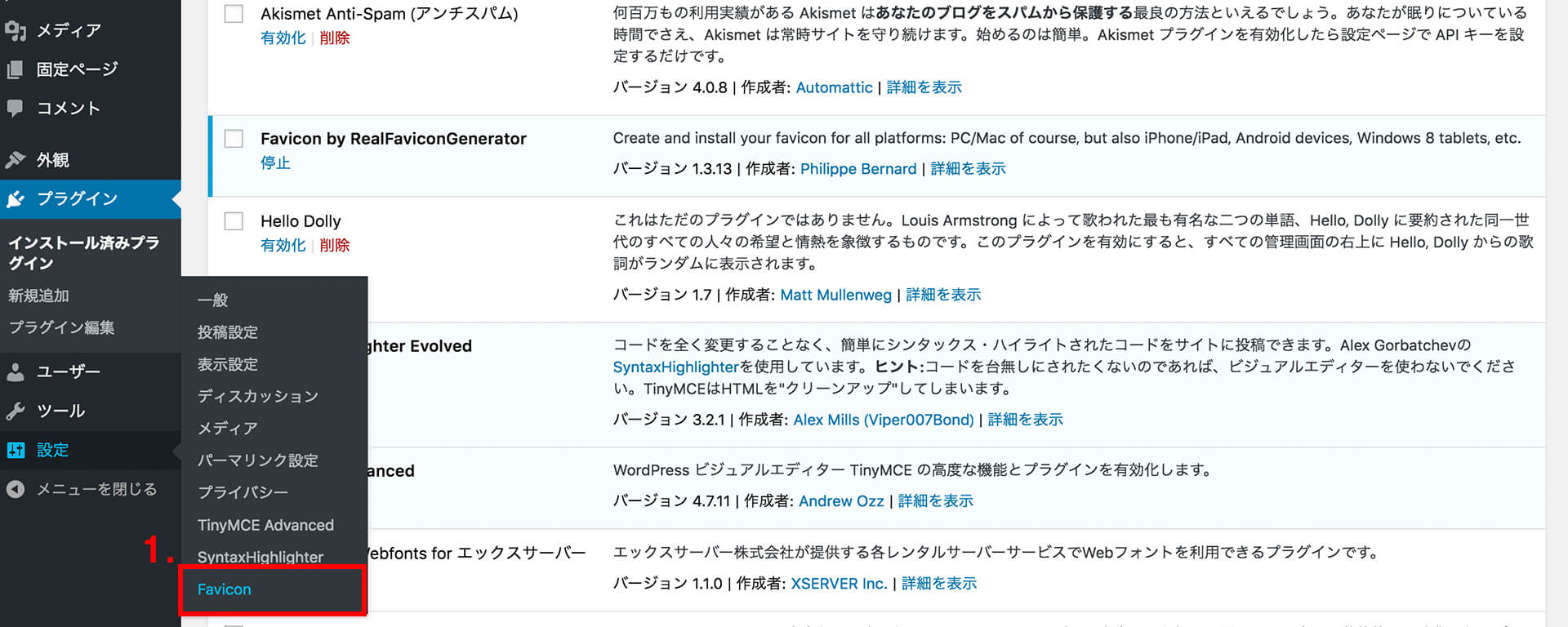
4.ダッシュボード→Favicon

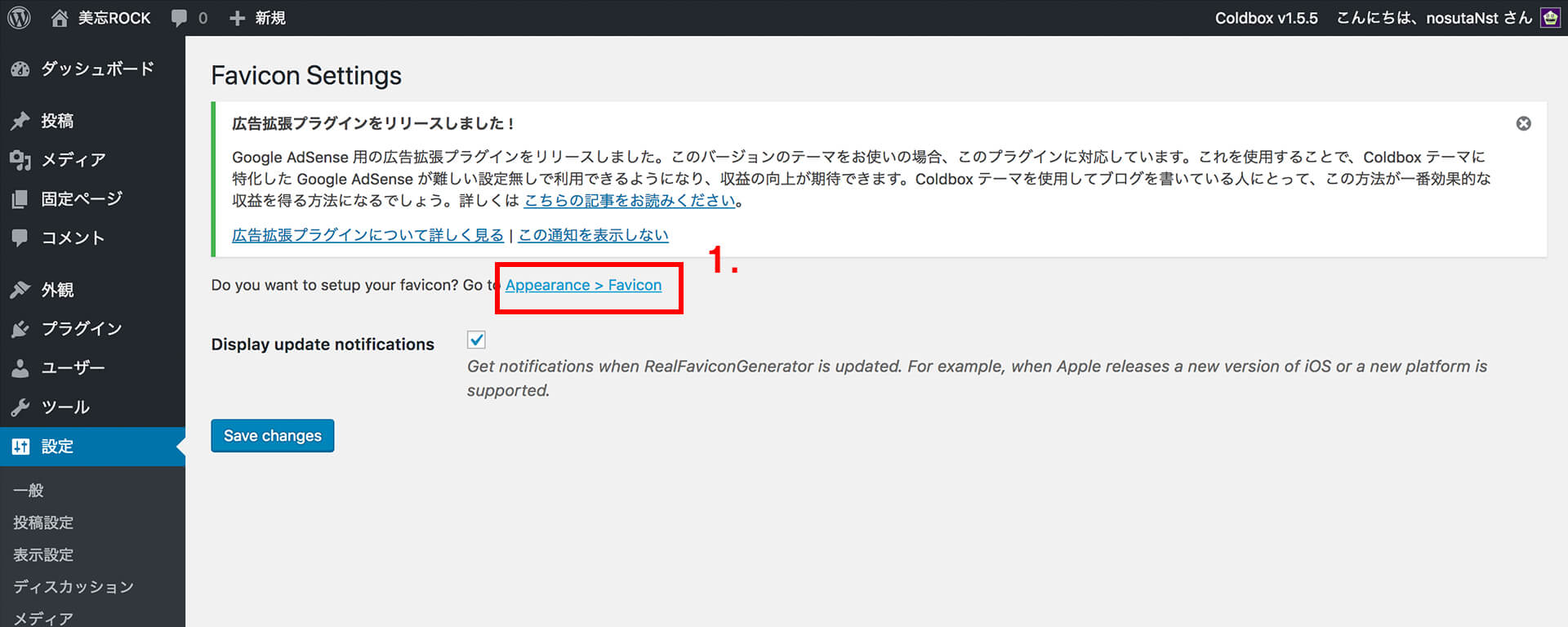
5.「APPEARANCE > Favicon」をクリック

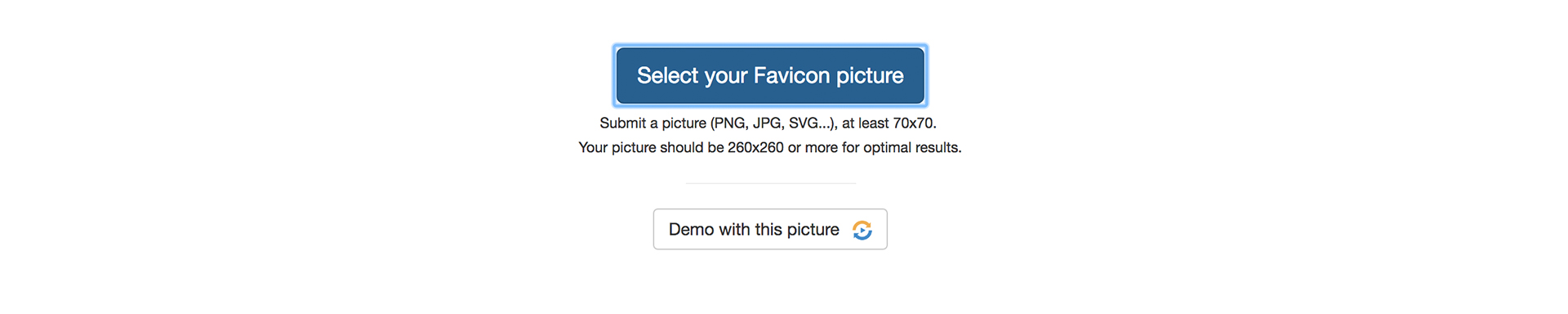
6.画像を選択します。

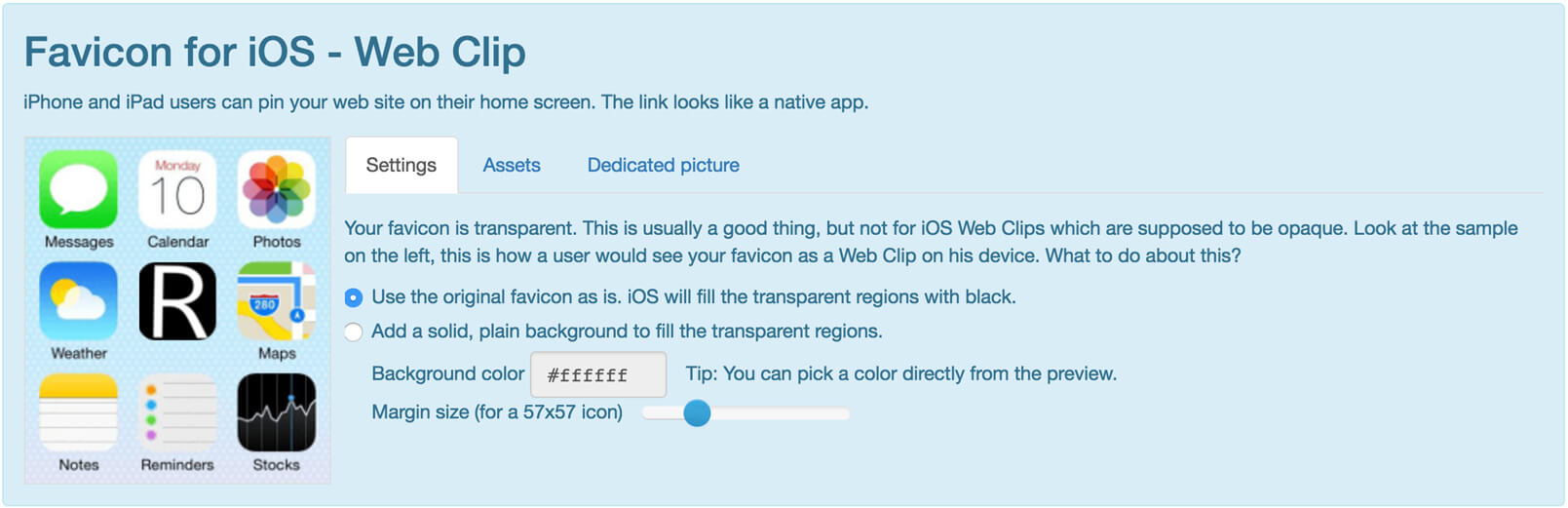
7.iOSのアイコン
a.そのまま使用したいときはラジオボタン一番上

b.レイアウトを調整したい時2番目のラジボタン
「background-color」と、「margin」をカーソルを右左に動かして調整します。

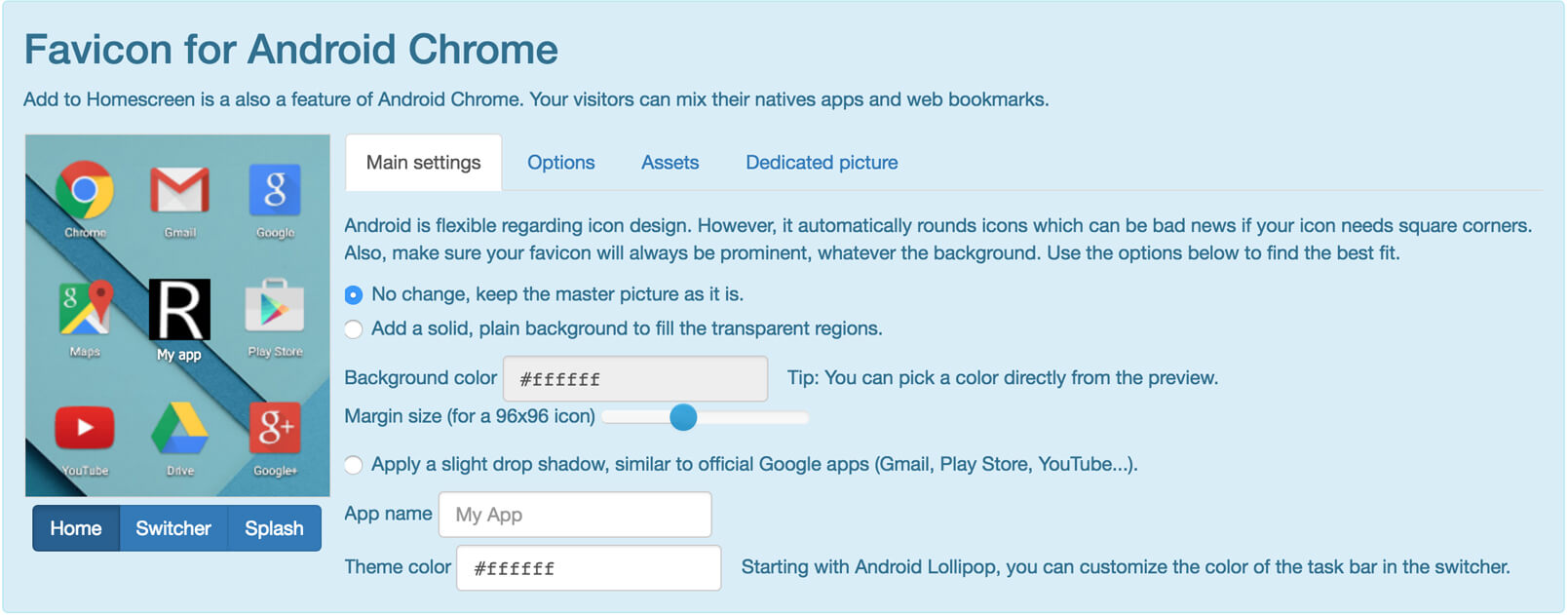
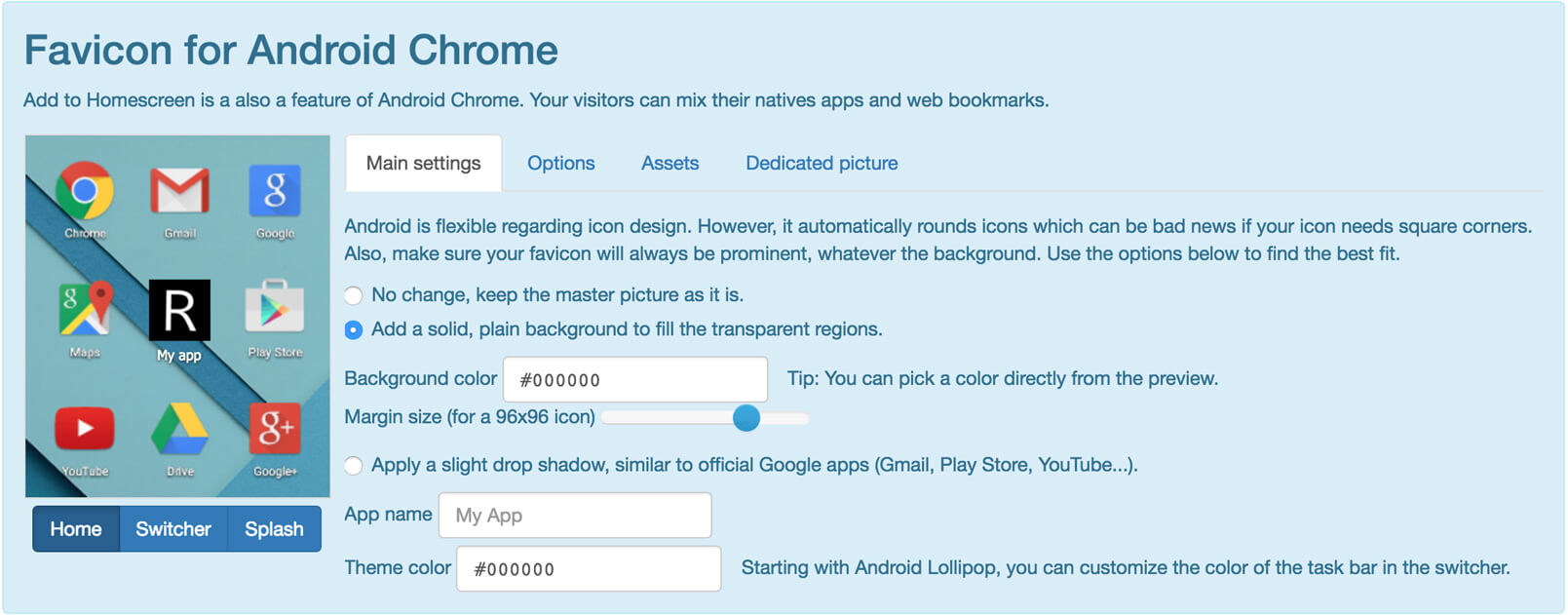
8. アンドロイドのアイコン
a.そのまま使用したいときはラジオボタン一番上

b.レイアウトを調整したい時2番目のラジボタン
「background-color」と、「margin」をカーソルを右左に動かして調整します。

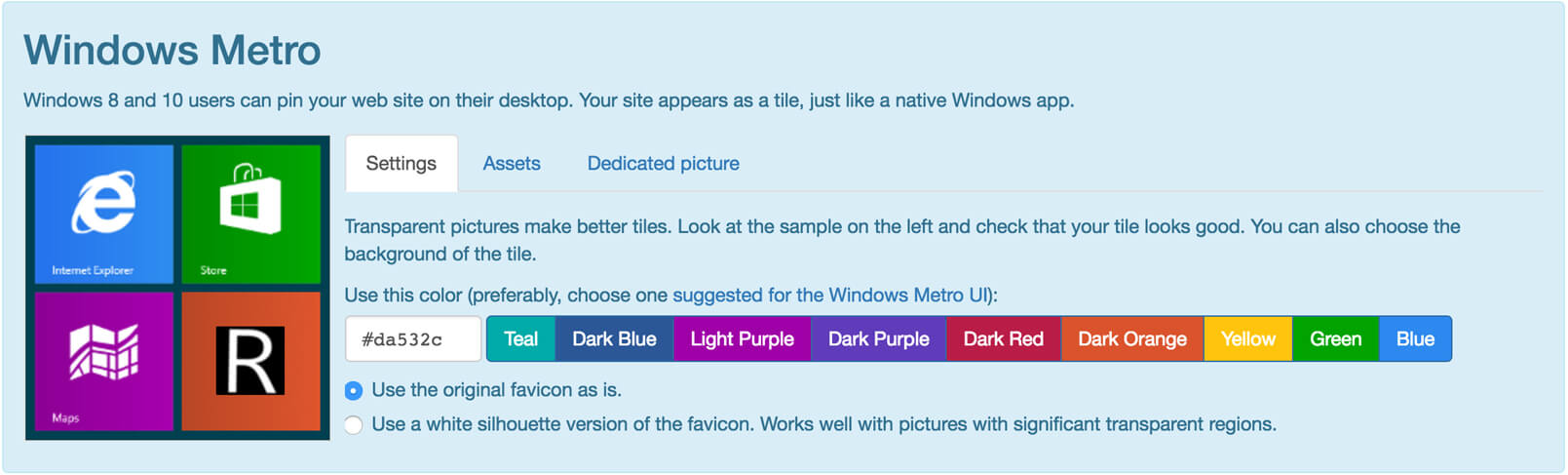
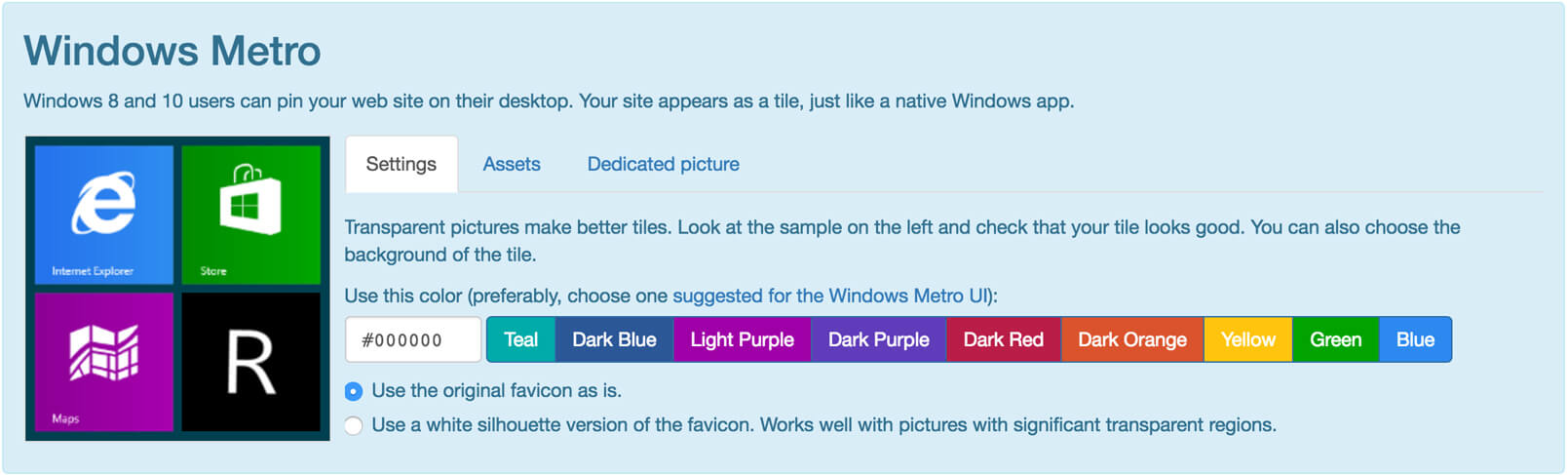
9. Windowsの表示
a.そのまま使用したいときはラジオボタン一番上

b.「background-color」お好みのものを選択しカラーレイアウトできます。

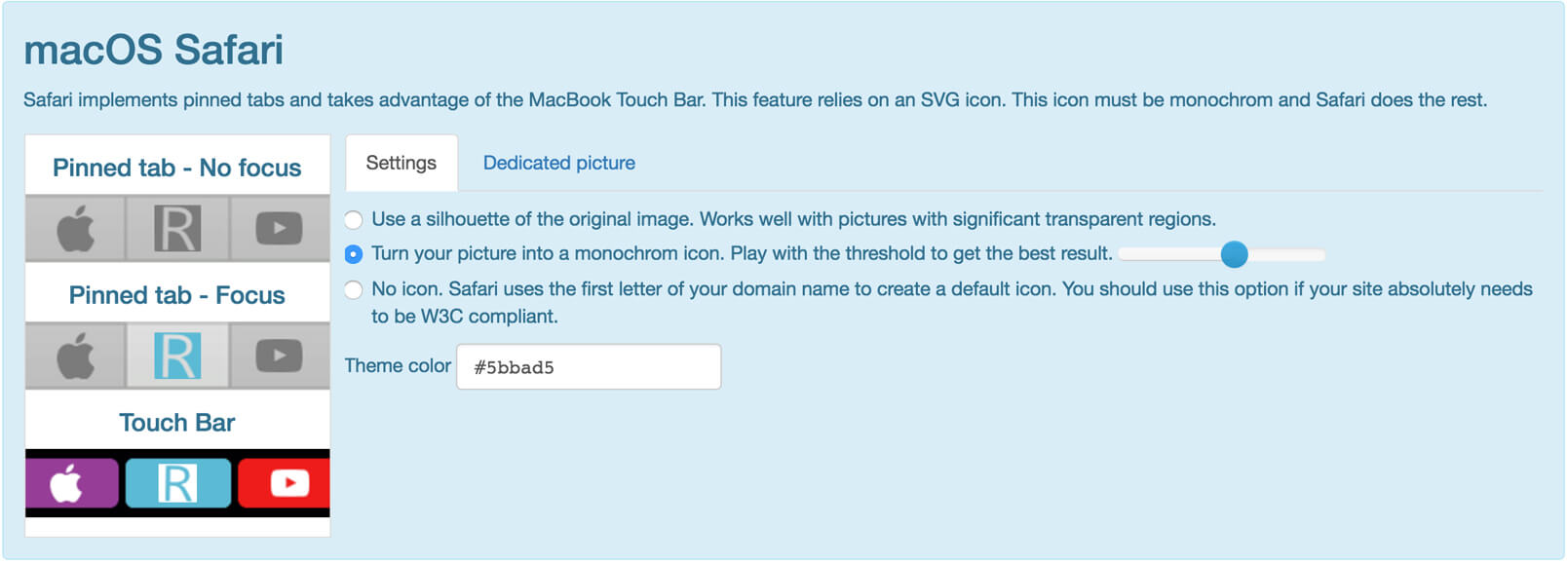
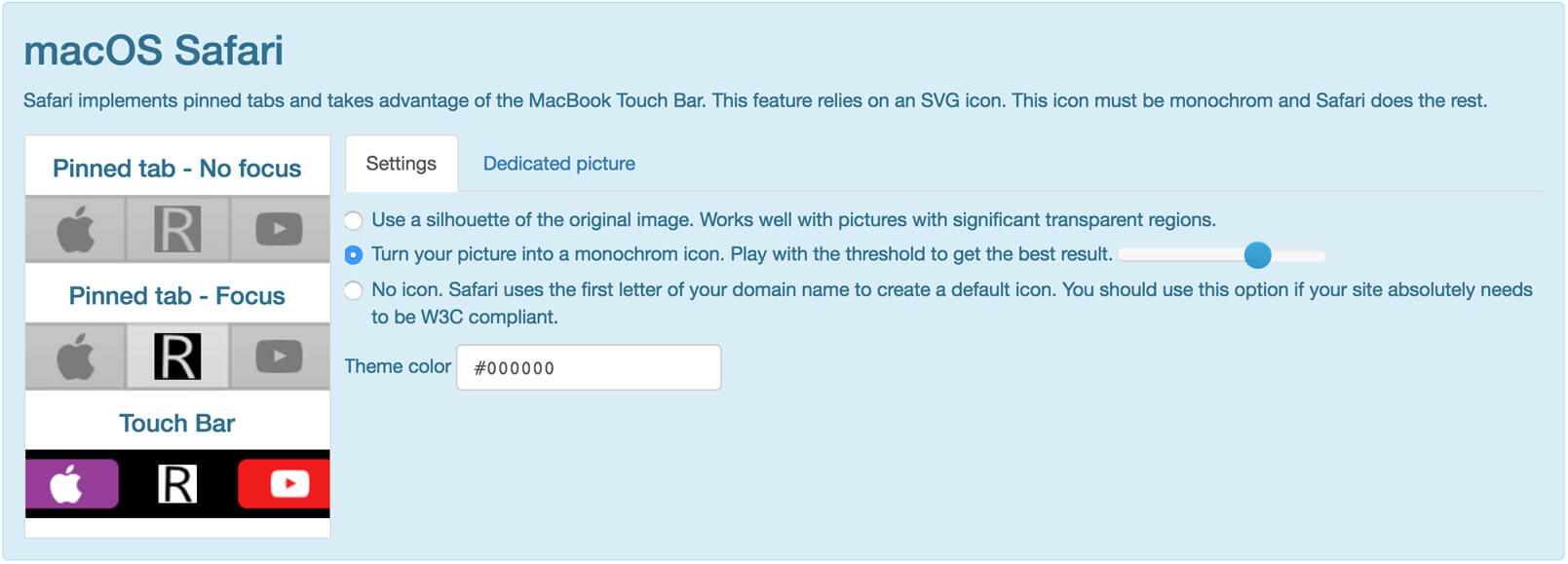
10. Macサファリの表示
a.2番目のラジオボタン選択

b.テーマカラーを色コードで指定できます。

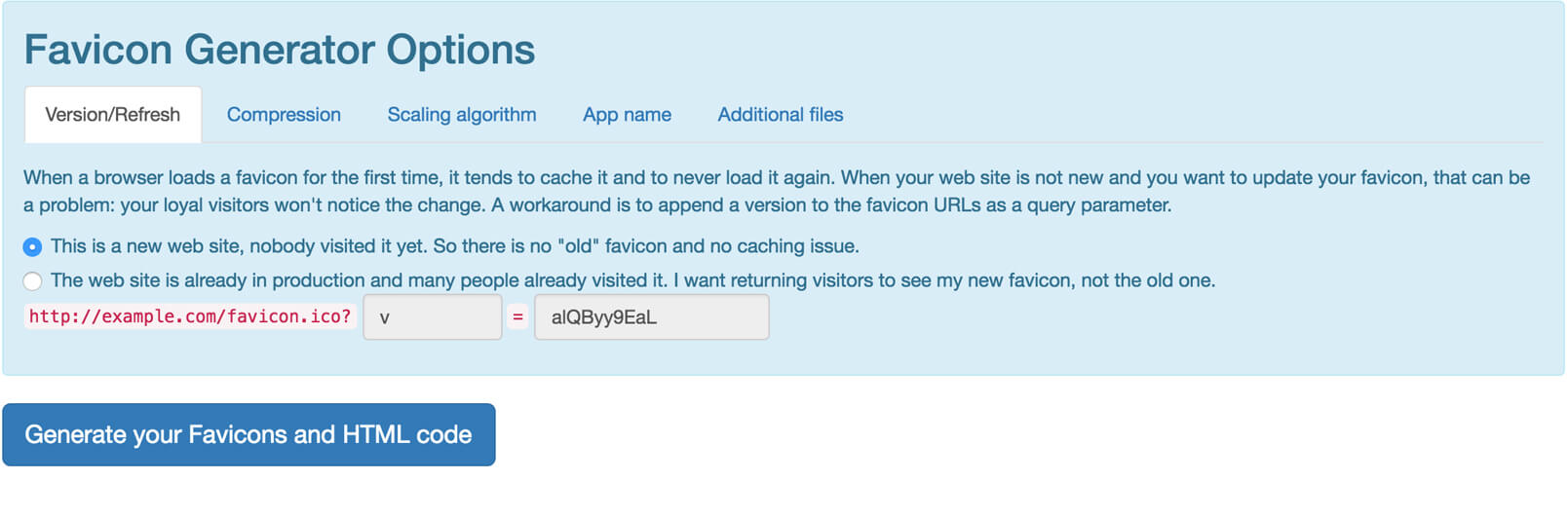
11. 一番上のラジオボタン選択「Generate your Favicon and HTML code」クリック


12. 確認