グリッドデザイン計算ツール
Gridpx:グリッドデザイン計算ツール | Webデザイン便利ツール
GridpxはWebデザイン/web製作時のグリッド分割を計算するWebアプリ。Webデザインをする時の時間を効率的にしたい方向けのツールです。
今までは、メモ帳に、図を書いて計算してましたが、
とても便利です!
勿論、手書きでラフにレイアウトをかくことは大事と思います。
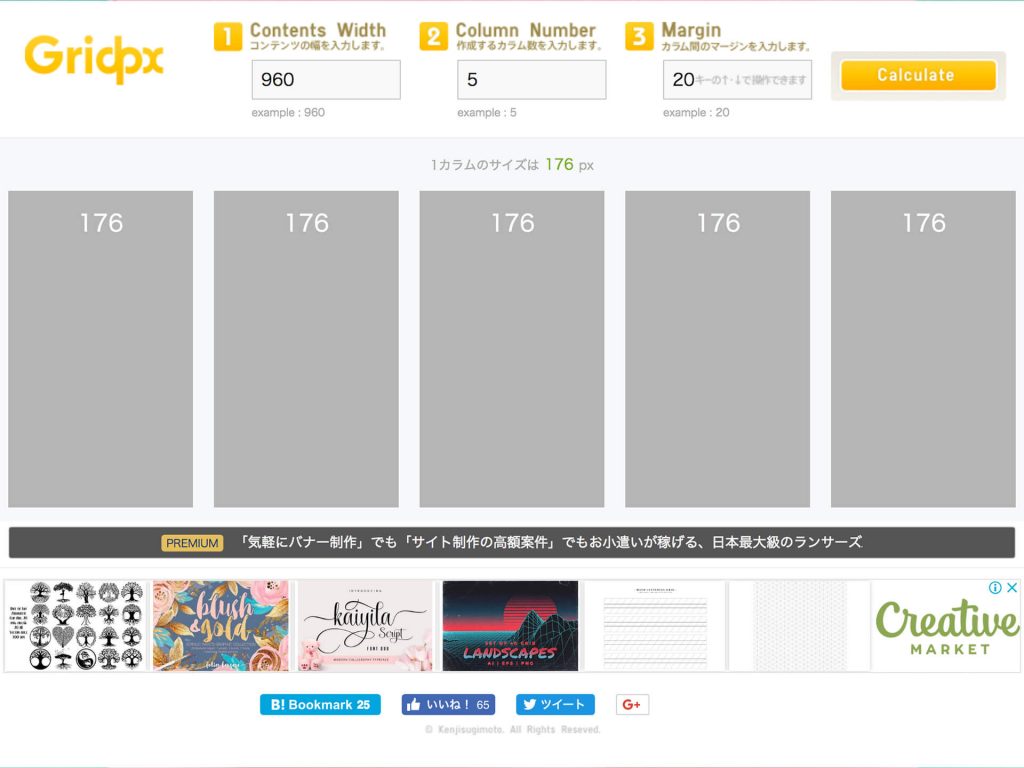
- コンテンツの幅を入力
- 作成するカラム数を入力
- カラム間のマージンを入力
- 右側のの「Calculate」ボタンをクリック
1カラムのサイズを表示してくれます。