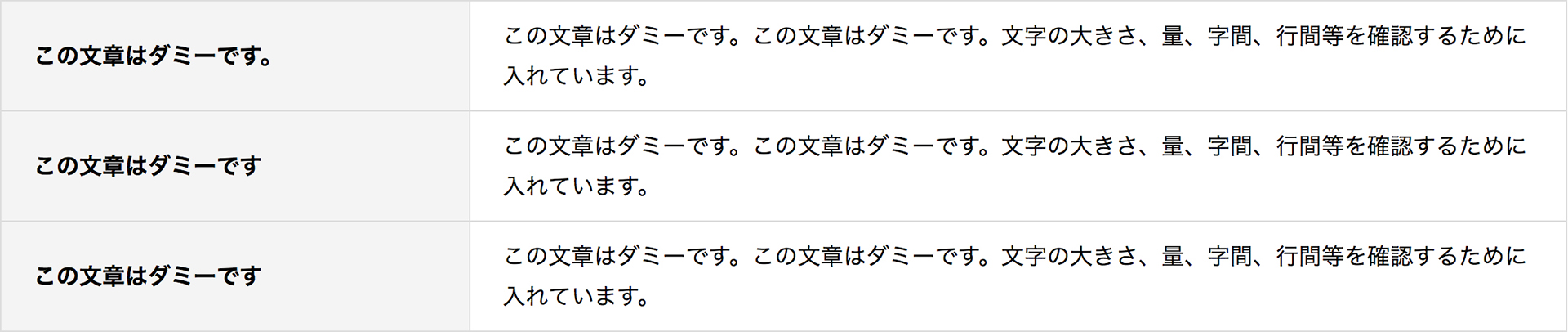
レスポンシブテーブルテンプレート
テーブル隙間なし一重線

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<section id="table-contents"> <table class="table01"> <tr> <th>この文章はダミーです。</th> <td>この文章はダミーです。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</td> </tr> <tr> <th>この文章はダミーです</th> <td>この文章はダミーです。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</td> </tr> <tr> <th>この文章はダミーです</th> <td>この文章はダミーです。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</td> </tr> </table> </section> <!-- / レスポンシブテーブル --> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
@charset "UTF-8"; /* CSS Document */ #table-contents { width: 80%; margin: 0 auto; padding: 40px 0; line-height: 180%; } /*テーブル隙間なし*/ table { display: table; margin: 0 auto; border-collapse: collapse; border-spacing: 0; border-color: grey; } .table01 { width: 100%; margin: 0 auto; padding: 0 10px; } th { background: #f4f4f4; } th, td { padding: 10px; border: 1px solid #ddd; } /*---------------------------------------------------- .table01 ----------------------------------------------------*/ .table01 th { width: 30%; padding: 1% 2%; text-align: left; } .table01 td { padding: 1% 2%; text-align: left; } @media only screen and (max-width:480px) { #table-contents { width:100%; line-height: 160%; } .table01 { width: 96%; margin: 0 auto; } .table01 th, .table01 td { width: 96%; display: block; border-top: none; } .table01 tr:first-child th { border-top: 1px solid #ddd; } } |