レスポンシブテーブルテンプレート
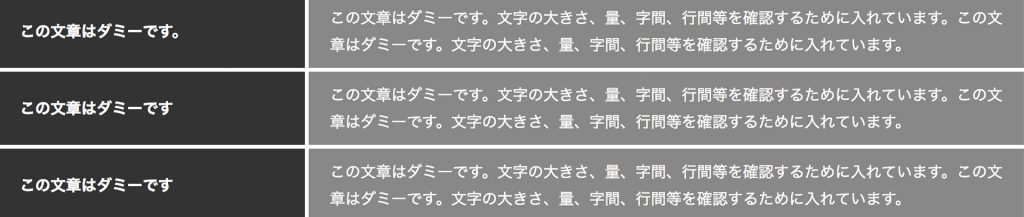
テーブル枠線隙間あり

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!-- レスポンシブテーブル --> <section id="table-contents"> <table class="table02"> <tr> <th>この文章はダミーです。</th> <td>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</td> </tr> <tr> <th>この文章はダミーです</th> <td>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</td> </tr> <tr> <th>この文章はダミーです</th> <td>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</td> </tr> </table> </section> <!-- / レスポンシブテーブル --> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
@charset "UTF-8"; /* CSS Document */ #table-contents { width: 80%; margin: 0 auto; padding: 40px 0; line-height: 180%; } /*テーブル隙間あり*/ table { display: table; border-collapse: separate; border-spacing: 4px; color: #fff; } .table02 { width: 100%; margin: 0 auto; padding: 0 10px; } th, td { padding: 10px; background: #ddd; } th { background: #333; } td { background: #888; } /*---------------------------------------------------- .table02 ----------------------------------------------------*/ .table02 th { width: 30%; padding: 1% 2%; text-align: left; } .table02 td { padding: 1% 2%; text-align: left; } /*border-spacing: 4px;で,テーブル幅が枠線無しと微妙に違います*/ @media only screen and (max-width:480px) { #table-contents { width:100%; line-height: 160%; } .table02 { width: 100%; margin: 0 auto; padding: 0; } .table02 th, .table02 td { width: 96%; display: block; border-top: none; } .table02 tr:first-child th { border-top: 1px solid #ddd; } } |