トップへ戻るボタンを実装 jQuery
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>トップへ戻るボタンを実装</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> <style> body { color: #333; } a { text-decoration: none; } .container { width: 960px; margin: 0 auto; } h2 { background: rgba(225,214,255,1.00); } #page-top { /* display: none;*/ position: fixed; bottom: 30px; right: 15px; } #page-top > a > i { display: block; background: #333; color: #fff; border-radius: 50%; font-size: 1.2rem; padding: 22px; } .box { height: 1000px; } @media screen and (max-width: 768px) { #page-top { position: fixed; bottom: 5%; right: 3%; } #page-top > a > i { font-size: 2.6rem; padding: 36px; } } @media screen and (max-width: 480px) { #page-top > a > i { font-size: 2.6rem; padding: 46px; } } </style> </head> <body> <div class="container"> <h1>トップへ戻るボタンを実装【コピペでOK!】</h1> <div class="box"> <h2>PAGE TOP</h2> </div> <div class="box"> <h2>PAGE MIDDLE</h2> </div> <h2>ページボトム</h2> <p id="page-top"><a href="#"><i class="fa fa-chevron-up" aria-hidden="true"></i></a></p> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script> <script> $(function() { var topBtn = $('#page-top'); topBtn.hide(); //スクロールが100に達したらボタン表示 $(window).scroll(function () { if ($(this).scrollTop() > 100) { topBtn.fadeIn(); } else { topBtn.fadeOut(); } }); //スクロールしてトップ topBtn.on('click', function () { $('body,html').animate({ scrollTop: 0 }, 500); return false; }); }); </script> </body> </html> |
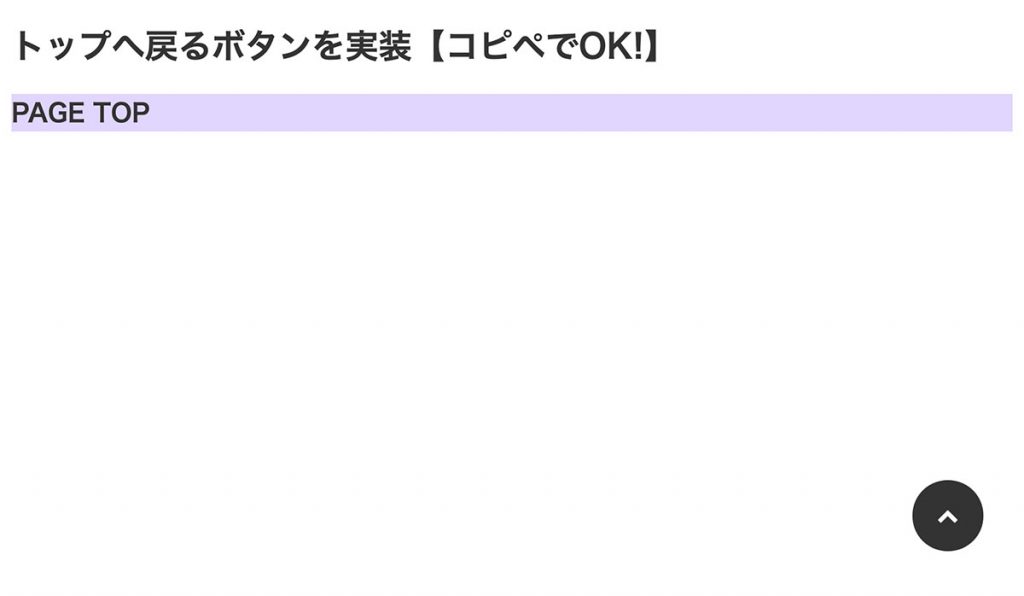
DEMO

トップへ戻るボタンを実装
