はてなブログは、はてなダイアリーの影響から運営の都合上、h1次がh3となってh2が無いんです。 少し違和感ありありです。 そこで、はてなブログの大見出しh3をh2へjQueryで変更する方法をお届け致します。
【jQuery 】 はてなブログの大見出しh3をh2へ変更する方法
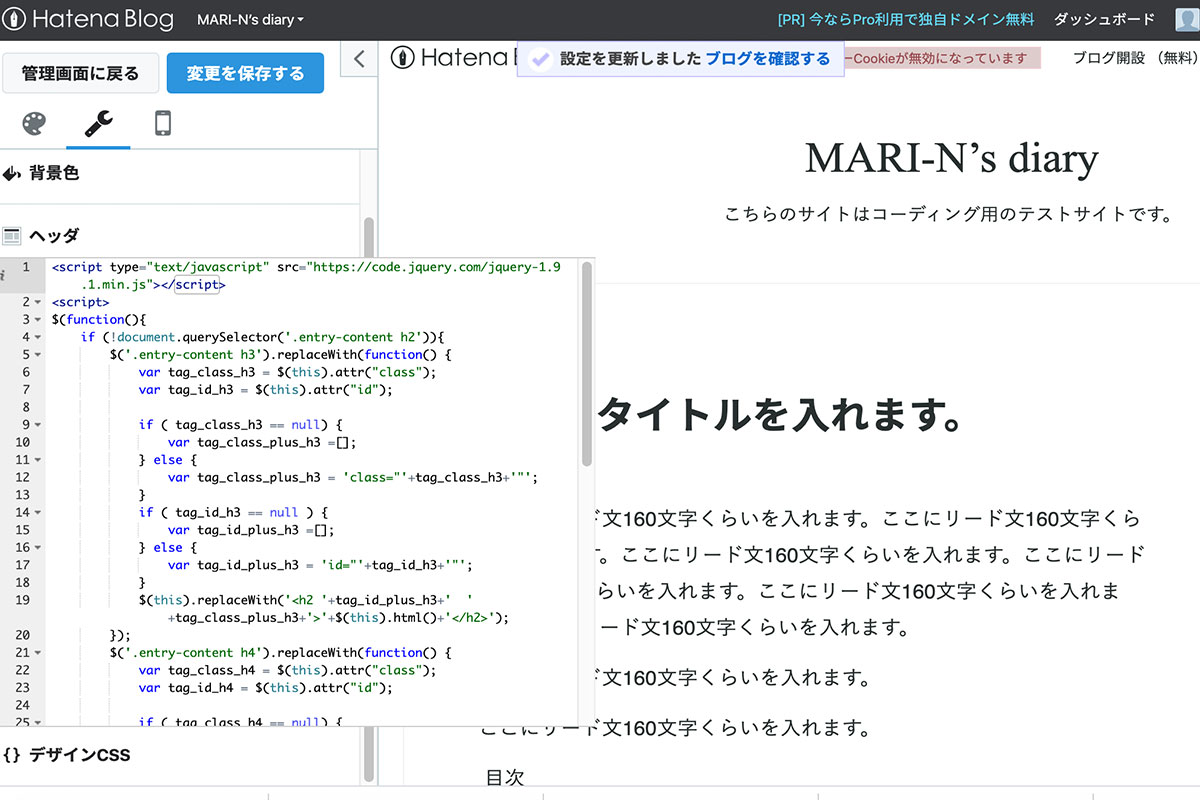
はてなてテストサイトを作成しましたので、参考にご覧ください。
以下のコードを
デザイン→カスタマイズ→フッター
footerの部分に追加するよう貼り付けます。
|
1 2 |
<span class="hljs-tag"> </<span class="hljs-name">body</span>>前にペーストという意味で、footer部分という事なんだと理解してまーす! </span> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script type="text/javascript">// <![CDATA[ $(document).ready(function(){ $('h3').replaceWith(function() { $(this).replaceWith('<h2>'+$(this).text()+'</h2>') }); $('h4').replaceWith(function() { $(this).replaceWith('<h3>'+$(this).text()+'</h3>') }); $('h5').replaceWith(function() { $(this).replaceWith('<h4>'+$(this).text()+'</h4>') }); }); // ]]></script> |
そもそもどうしてh3なの?
はてなダイアリーの影響から運営の都合上、h1次がh3となってます。
(色々ググりましたが、詳しくは運営の都合上としか分からず、、)
SEO的にGoogleさんは、
h1>h2>h3>
と、読んでいきます。
変更するメリットは?
SEO的目線ですと
通常、キーワードをタイトル、リード文に入れ込みます。
h2は目次の役割なので、h2見出しにも、キーワード、ロングテールを差し込みます。
h1も大事だけど、その次のh2も大事!
h2にすることで実際にアクセスが上がったという報告もあるそうです。
(ネット上の話)
やっぱ、h2ないのが抵抗あります。
CSSも変更
はてなで設定されているCSSが一つズレなので、そこも変更。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
/* <system section="theme" selected="smooth"> */ @import "/css/theme/smooth/smooth.css"; /* </system> */ /* <system section="background" selected="default"> */ /* default */ /* </system> */ /* ここから共通 */ body { background: #fff; } a:hover { text-decoration: none; } .entry-title { font-family: "Hiragino Kaku Gothic ProN","メイリオ", sans-serif; font-weight: 700; } .entry-content a { color: #326b9a; } .entry-content a:hover { color: #2e3b46; } .entry-content h2 { padding-bottom: 10px; font-size: 140%; border-bottom: 1px solid #cfd8d8; } .entry-content h3 { font-size: 130%; padding: 1%; border-left: 4px solid #cfd8d8; border-bottom: none; } .entry-content h4 { padding-bottom: 10px; font-size: 120%; } /*サイド*/ .hatena-module-title { margin-bottom: 12px; font-family: "Hiragino Kaku Gothic ProN","メイリオ", sans-serif; font-size: 18px; } .hatena-module-profile .id a { color: #4b7ea8; font-weight: 700; } |